
Easily Create an Attractive Login Page using HTML, CSS
A login form is where users enter authentication credentials to access a restricted page or form. The login form contains a field for the username and another for the password . Registration and login forms are almost everywhere on the Internet. CSS and CSS3 sign-up and registration form templates are necessary when designing a user interface.

65+ Login Page in HTML with CSS Code Sample Simple to Difficult — CodeHim
A creative and attractive login page will quickly catch the user's attention, direct a high volume of visitors to your website. This is very important for e-commerce websites. login login-system login-forms login-automation login-template login-page login-screen css-style login-css login-javascript. Updated Aug 29, 2020.

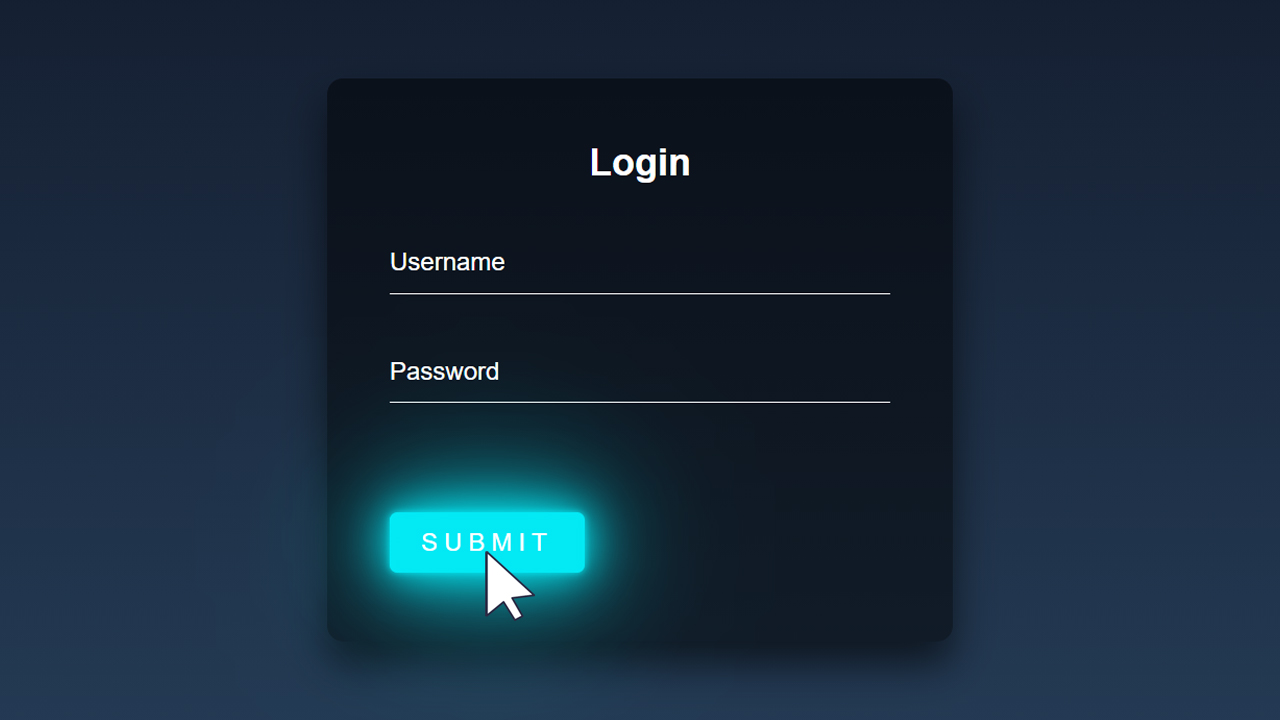
How To Create Login Form With Neon Button Using HTML and CSS YouTube
Step 2 (CSS Code): Once the basic HTML structure of the login form is in place, the next step is to add styling to the login form using CSS. CSS allows us to control the visual appearance of the login form, including things like layout, color, and typography. Next, we will create our CSS file. In this file, we will use some basic CSS rules to.

Login Form Vector Art, Icons, and Graphics for Free Download
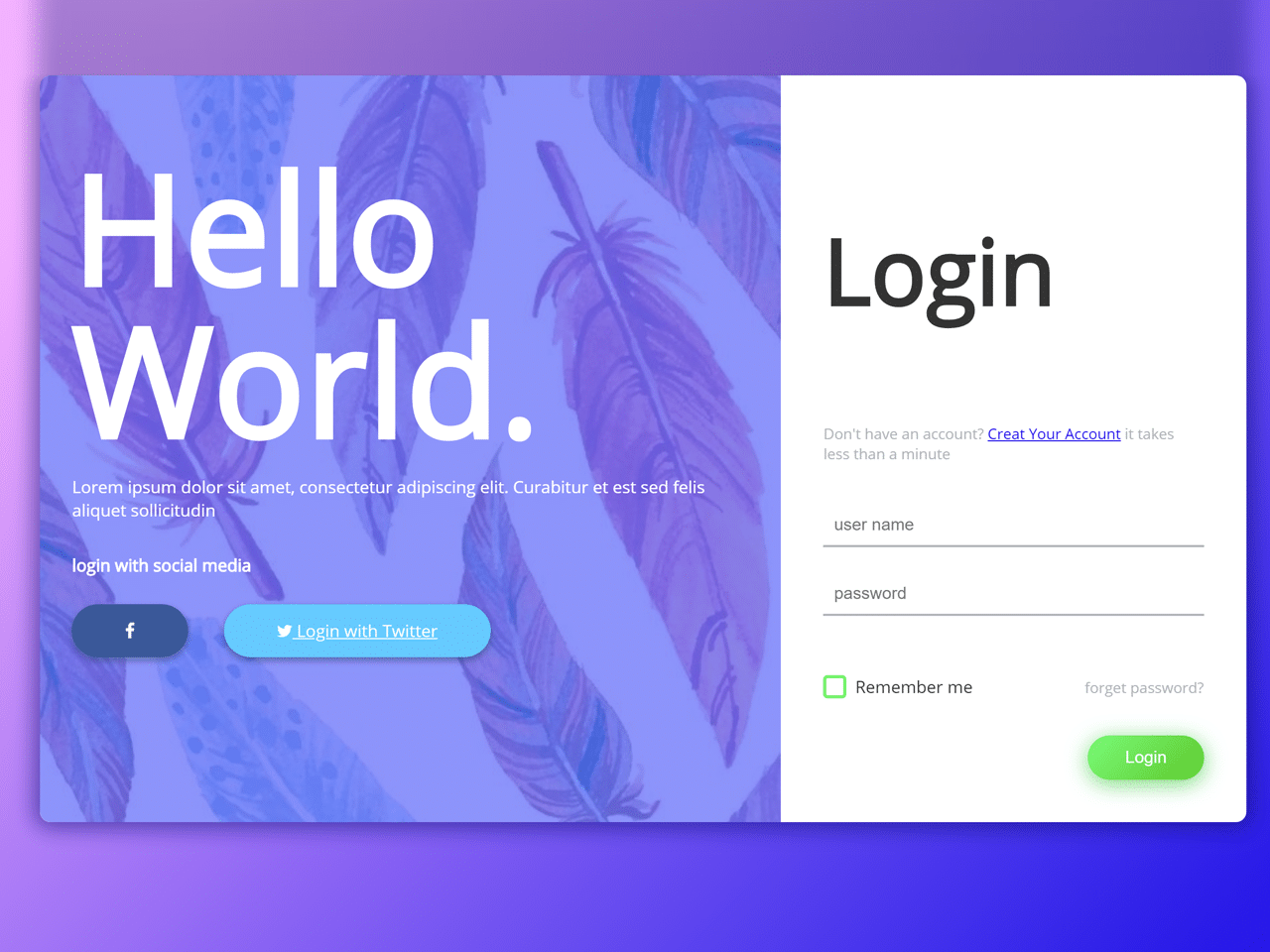
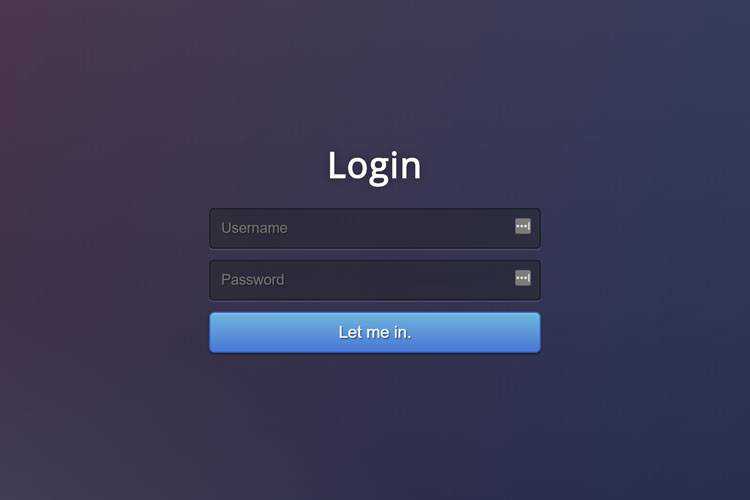
In this login form css tutorial we will create two beautiful login page using only HTML and CSS with an example. First login page will consist of a simple login page with centralized login form. Second login page will consist of two section, left and right.

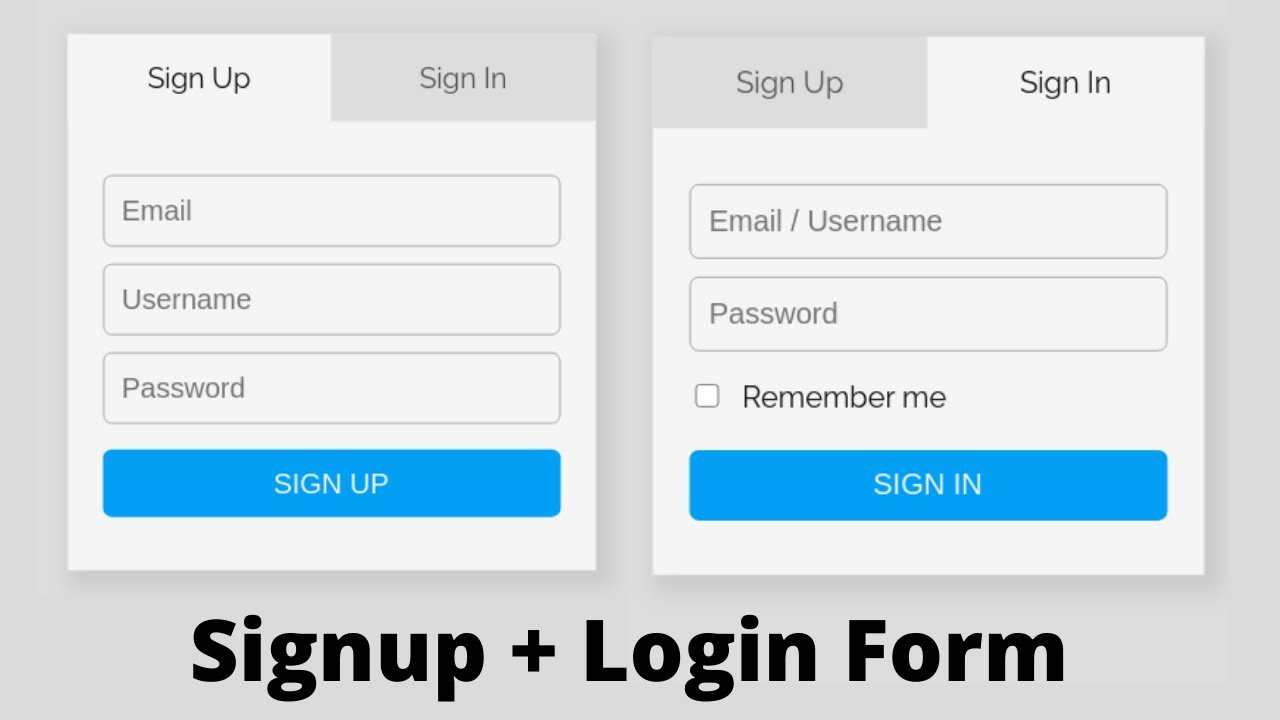
How to Create Signup & Login Form using HTML, CSS & JavaScript YouTube
23. Login Form Using HTML5 And CSS3. This is an example how to create a simple login form using HTML5 and CSS3. This form uses pseudo elements (:after and :before) to create the multi page effect. These elements are rotated using the CSS3 transform property. This form uses HTML5 to make validation and submission easy.

Login Form Example Html Css Login pages Info
Pure CSS login signup button snippet is created by BBBootstrap Team using Pure CSS. This snippet is free and open source hence you can use it in your project.Pure CSS login signup button snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at BBBootstrap.com.

36 Login Page In Html With Css And Javascript Code Modern Javascript Blog
Learn how to style buttons using CSS. Basic Button Styling Default Button CSS Button Example .button { background-color: #04AA6D; /* Green */ border: none; color: white; padding: 15px 32px; text-align: center; text-decoration: none; display: inline-block; font-size: 16px; } Try it Yourself » Button Colors Green Blue Red Gray Black

40 Free CSS Login Form Templates
Dialog examples for Tailwind CSS, designed and built by the creators of the framework. Tailwind UI Introducing Catalyst Our new React UI kit A modern application UI kit for React. Components Templates Docs. Search components. Simple alert with left-aligned buttons. Preview.

Login Form Page Design with HTML and CSS w3CodePen (2022)
Pure CSS Button (Login & Sign Up) HTML xxxxxxxxxx 7 1
Made with by @rzkytmgr.
6
Pure CSS Cube Buttons Inputs Login Form CSS CodeLab
Create Navigation Bar (Navbar) Create Login and Register Form. 1. Gather Resources. Before we continue further, some resources you might need before we start coding 👩💻👩💻 : Basic knowledge of HTML. Text Editor (Either Visual Studio Code Sublime Text is recommended) A Search Engine (, etc will be fine)

36 Login Page In Html With Css And Javascript Code Modern Javascript Blog
Sep 26, 2022 So what do you get here? You get to download free login form CSS templates built by front-end developers and enthusiasts. All free to use for your commercial projects. Login forms with simple design are essential for modern websites, business websites, personal and shopping websites.

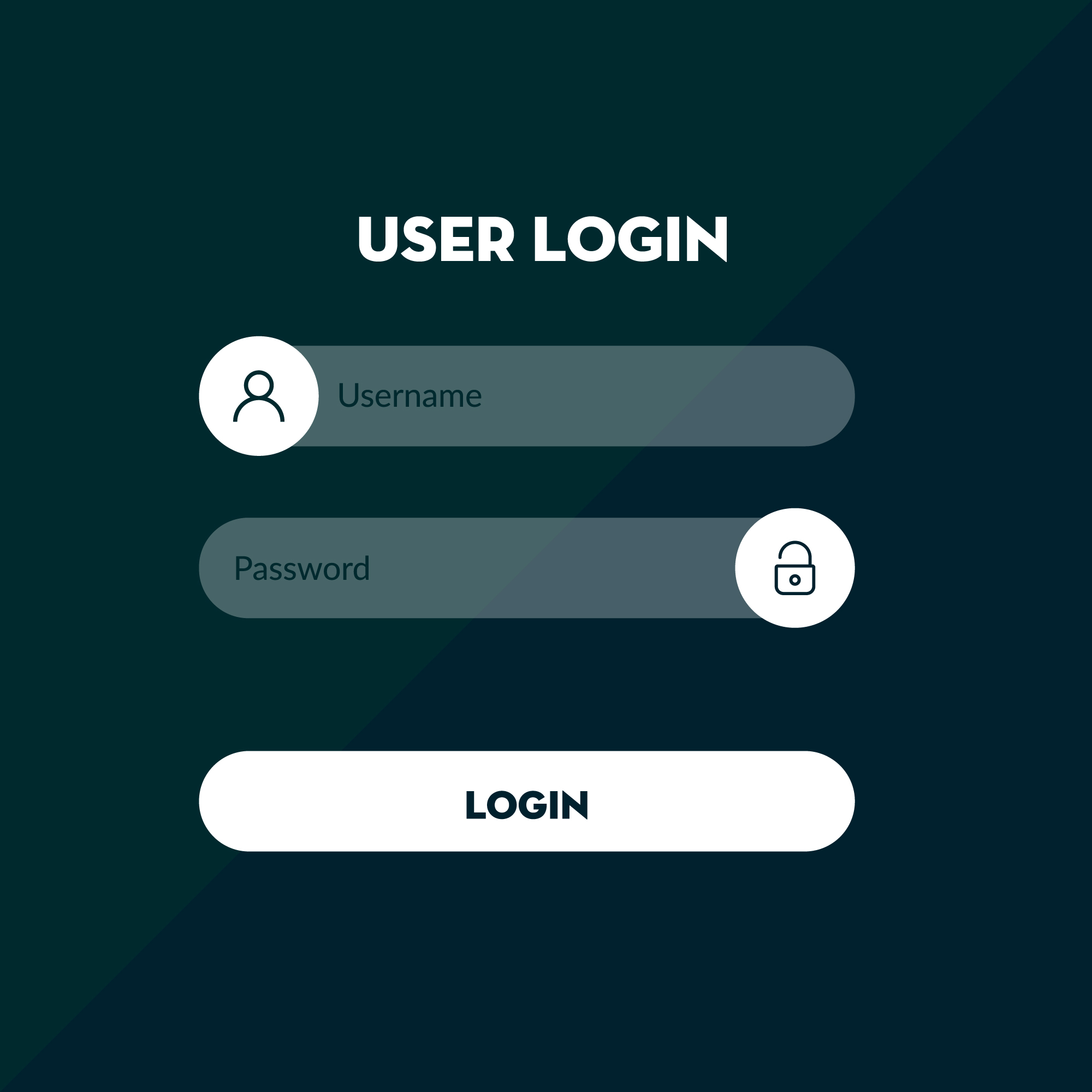
Responsive Login Form with glowing button Using HTML and CSS.
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension ) and we'll pull the CSS from that Pen and include it.

40 Free CSS Login Form Templates
Learn how to create a responsive login form with CSS. Click on the button to open the login form: Login Try it Yourself » How To Create a Login Form Step 1) Add HTML: Add an image inside a container and add inputs (with a matching label) for each field. Wrap a